- A propos des différents liens dans WordPress ?
- Comment ajouter un lien dans WordPress ?
- Les liens HTML spécifiques (tel: et mailto:) dans WordPress
A propos des différents liens dans WordPress ?
Dans un site internet, les liens sont d’une importance cruciale, notamment pour les utilisateurs mais aussi pour les moteurs de recherche tels Google Chrome, Firefox, etc. Cependant, vous avez plusieurs types de lien :
- Les liens sortants : ceux qui renverront l’utilisateur vers un autre site internet (exemple : source de votre article).
- Les liens internes : ceux qui dirigent l’internaute vers une page ou un article de votre site internet.
- Les liens entrants : ceux qui sont placés sur d’autres sites internet et qui dirigent vers le vôtre.
Ces trois types de lien ont tous leur importance et permettront de guider l’utilisateur vers la meilleure information possible (ex : dans l’un de vos articles, vous lui proposez d’en consulter un autre sur un thème similaire). Cela sert également aux moteurs de recherche pour explorer la structure (appelé aussi maillage interne) de votre site internet pour mieux le comprendre.
Comment ajouter un lien dans WordPress ?
Comment ajouter un lien vers une adresse web externe, un PDF ou une page de votre site internet WordPress ? Après la connexion à l’administration de votre tableau de bord, rendez-vous sur l’une de vos pages ou articles puis visualiser l’éditeur de texte.

Pour insérer un lien dans votre texte, il faut :
- Préalablement sélectionner le mot ou la phrase concernée.
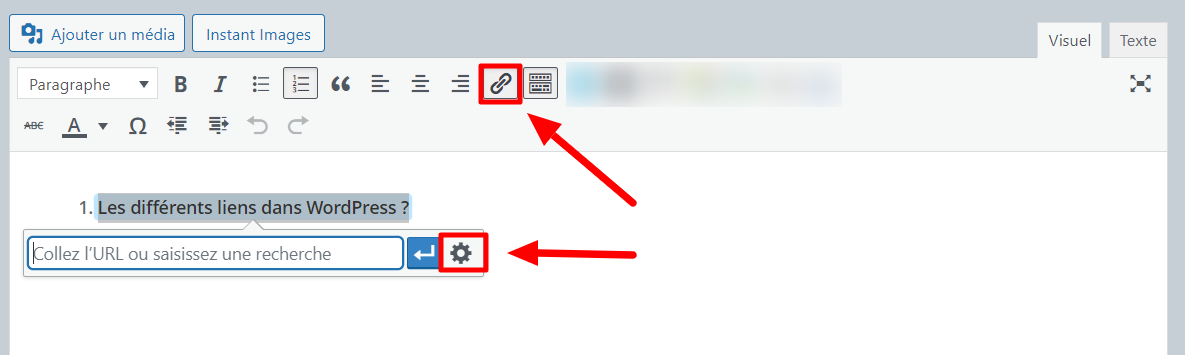
- Puis cliquer sur l’icône représentant un maillon de chaîne.
- Un petit encart s’est ouvert, maintenant cliquer sur l’icône représentant une roue dentée pour accéder aux différentes possibilités.
Le premier champ vous permet d’indiquer l’URL du lien. S’il s’agit d’un article ou d’une page de votre site internet, vous pouvez aller la sélectionner dans la liste placée en dessous. Si cette dernière est trop longue, un champ « Recherche » vous permet de la retrouver plus aisément. Dès que vous l’apercevez, cliquez dessus et l’URL s’appliquera automatiquement dans le champ prévu.
Par contre, si votre cas concerne un autre site internet, alors il vous faudra faire un copier coller de l’URL, puis cocher la case « ouvrir dans un nouvel onglet » (en dessous des trois premiers champs).
Cas particulier : le PDF. Du moins, la seule différence avec un lien vers un autre site internet, c’est que vous allez devoir accéder à votre médiathèque (à gauche de l’écran). Ensuite, vous devez cliquer sur le document pour afficher ses détails. L’URL associée au PDF s’affichera en bas à droite de l’écran. Faites un copier coller pour la lier au lien que vous souhaitez créer.
Pour finaliser l’intégration du lien : cliquez sur le bouton bleu « Ajouter un lien ». N’oubliez pas non plus de sauvegarder votre article ou notre page, qu’il soit en création (brouillon) ou déjà créé (mettre à jour) pour que le lien soit enregistré.
Liens HTML spécifiques (tel: et mailto:) dans WordPress
Ce type de liens englobe les liens pour lancer un appel vers un téléphone ou l’ouverture d’un échange mail avec votre logiciel de messagerie par défaut. On vous présente les deux principes ci-dessous (tel: et mailto:). Nous vous invitons à revenir vers nous si vous souhaitez de l’aide pour mettre en place cette interaction dans vos articles ou pages de votre site internet WordPress.
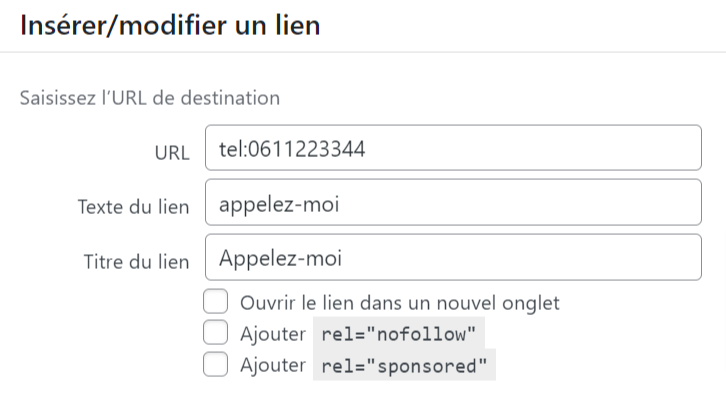
Lien html pour lancer un appel vers un téléphone:

Exemple : « appelez-moi »
Intégrer : tel:numerodetéléphone
code brut : <a title="Appelez-moi" href="tel:0611223344">appelez-moi</a>
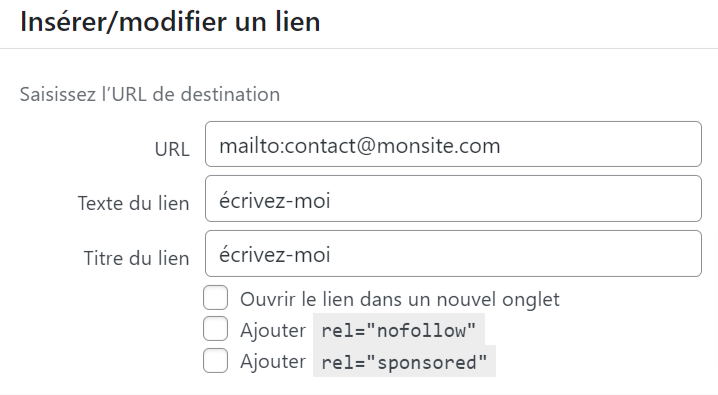
Lien html pour ouvrir un échange mail :

Exemple : « écrivez-moi »
Intégrer : mailto:contact@monsite.com
code brut : <a title="écrivez-moi" href="mailto:contact@monsite.com">écrivez-moi</a>